

誰でも簡単に美しいアイキャッチ画像が作れる「Canva」を紹介します。
僕もヘビーユーザーでして、当ブログのアイキャッチ画像のほとんどはCanva産です。
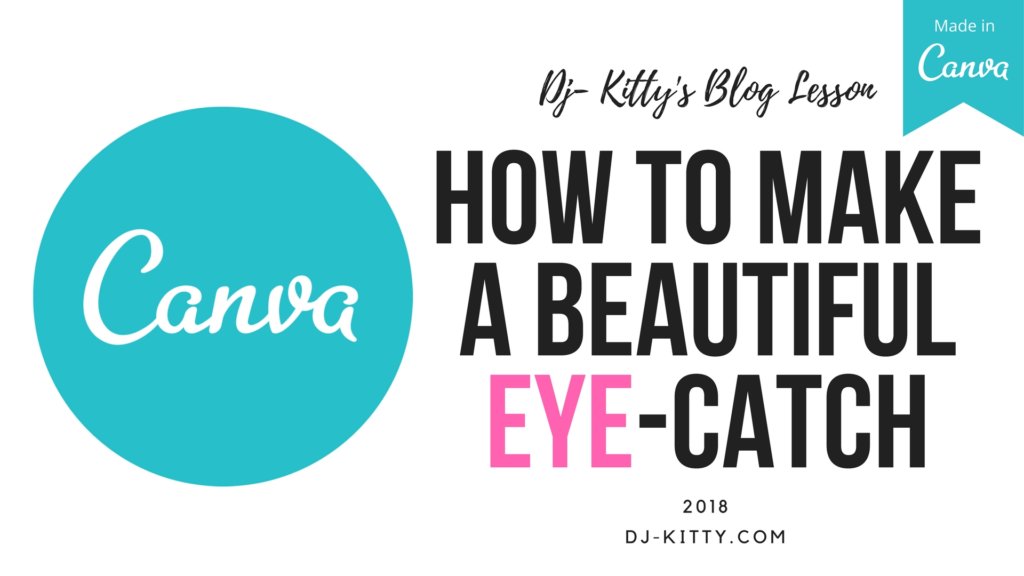
例えば、こんなアイキャッチ画像が作れます(^^)/
(アイキャッチをクリックいただくと記事に飛びます)
「Canva」に無料でアカウント登録しよう
Canvaの利用にはアカウントの登録が必要です!まずは、はじめのステップを紹介します。
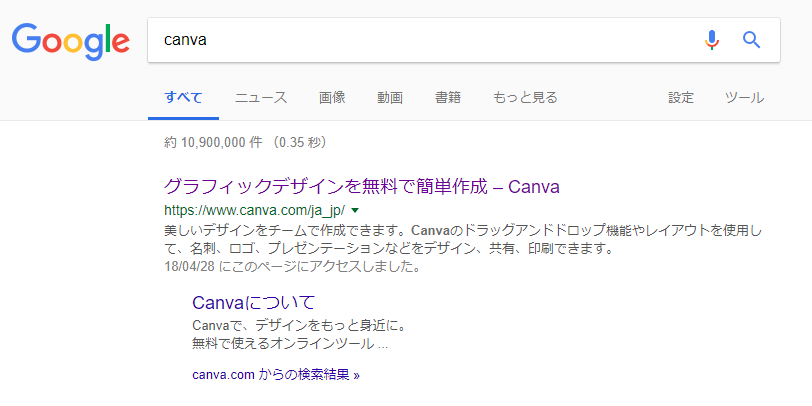
Googleで「canva」と検索
Canvaはオーストラリア発で、ウェブベース(ブラウザで動く)のデザインツールです。

利用目的を選んでアカウント登録
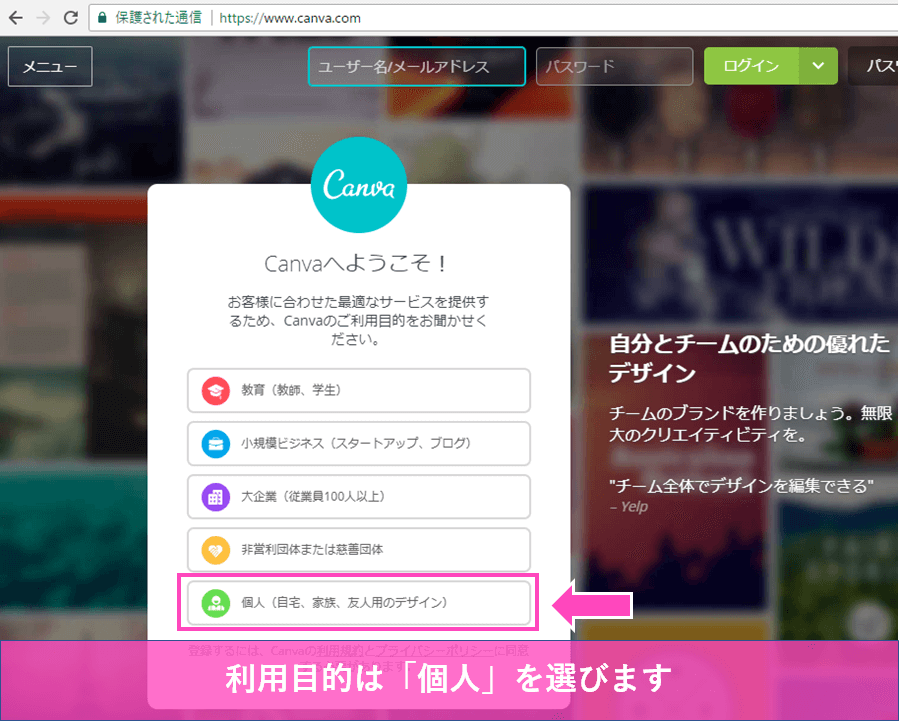
Canvaにアクセスしました。利用目的を聞かれるので回答しましょう。今回は「個人」で進みます。
※利用用途はあなたに合わせて選択してくださいね!

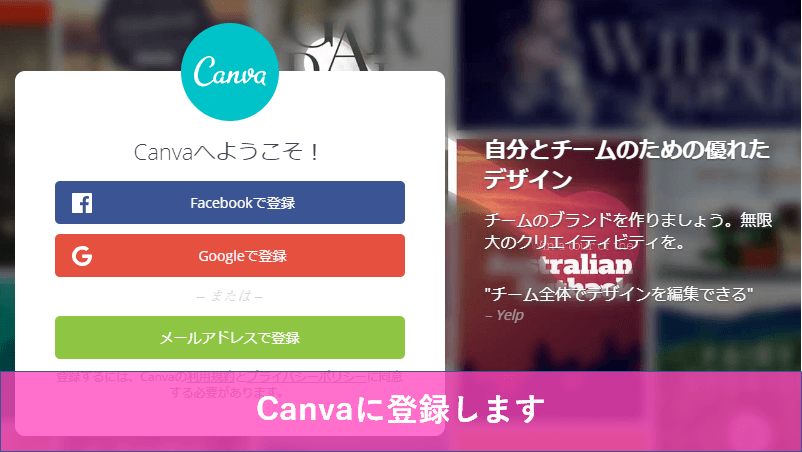
SNSアカウントと連携するか、メールアドレスで登録する
Facebook, Google, メールアドレス のどれかを選んでアカウント登録します。
僕は、Googleアカウントと連携させました。

アイキャッチ画像をつくってみる
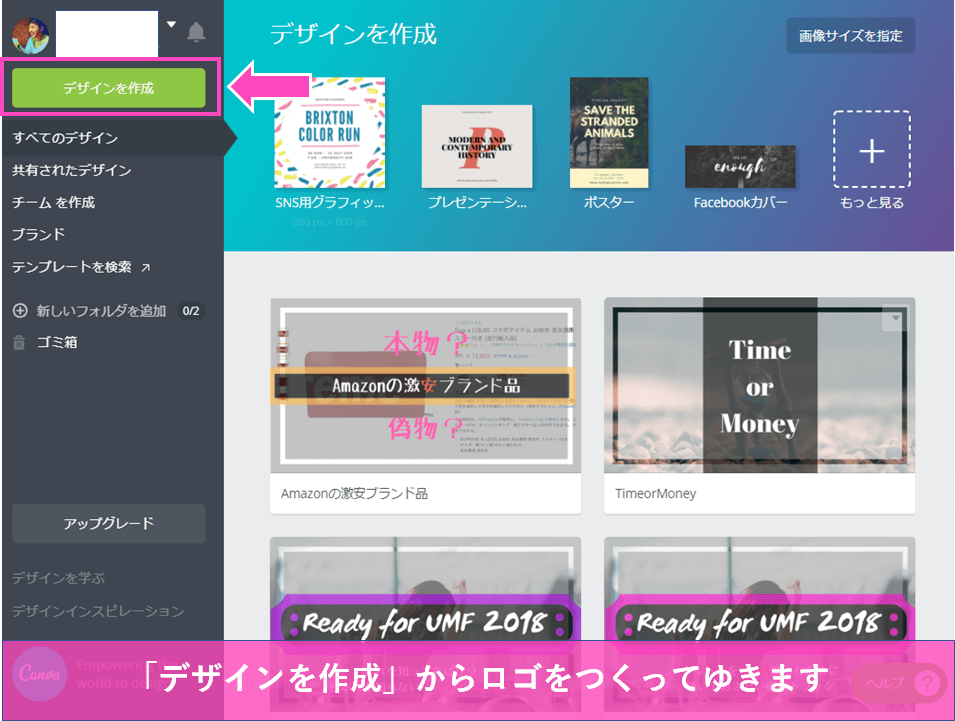
アカウント登録がおわると、トップページ(以下)に進みます。
左上にある「デザインを作成」を選択します。

アイキャッチ画像のオススメサイズはFHD(1920×1080)
作成するロゴのサイズを選びます。アイキャッチ画像はFull HDのサイズ(1920×1080)がオススメです。
HDサイズで作成するとTwitterの埋め込み画像がキレイに表示されます!

ベースになる画像をアップロードする
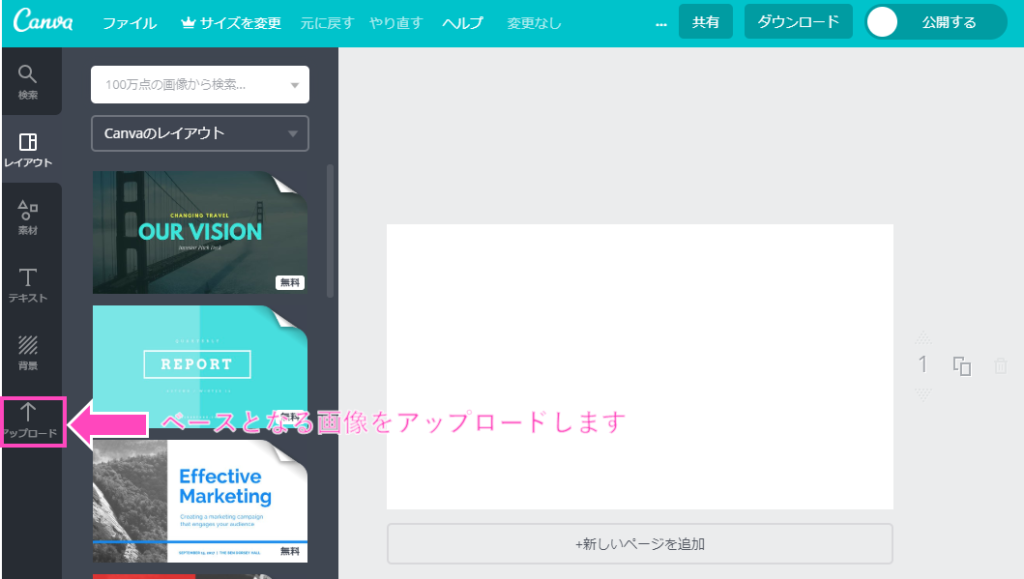
左ペインにある「アップロード」から画像をアップロードします。
あらかじめ、PixabayやUnsplashで画像を用意しておこう。もちろん、あなたが撮影した写真を使うのもOK。

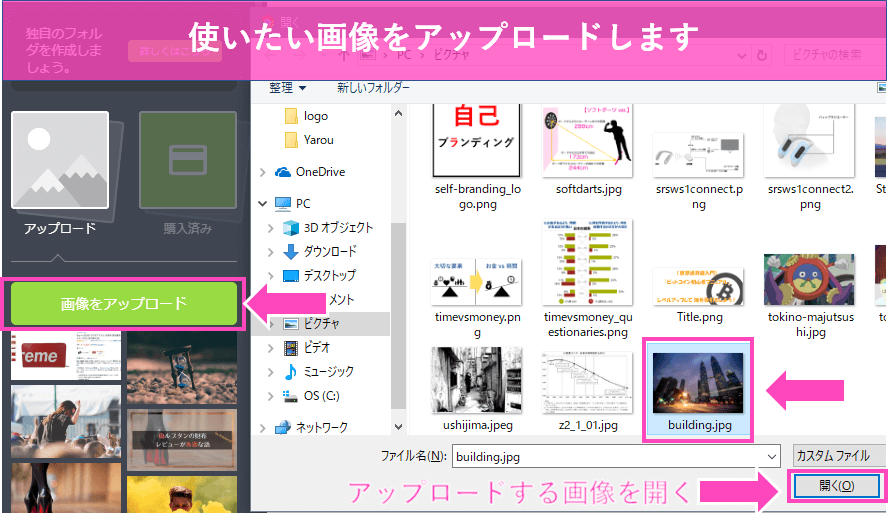
アップロードするため画像ファイルを選択
「画像をアップロード」を選択します。今回は「building.jpg」をアップロードしてみます。
画像はWindowsで操作中のものです。

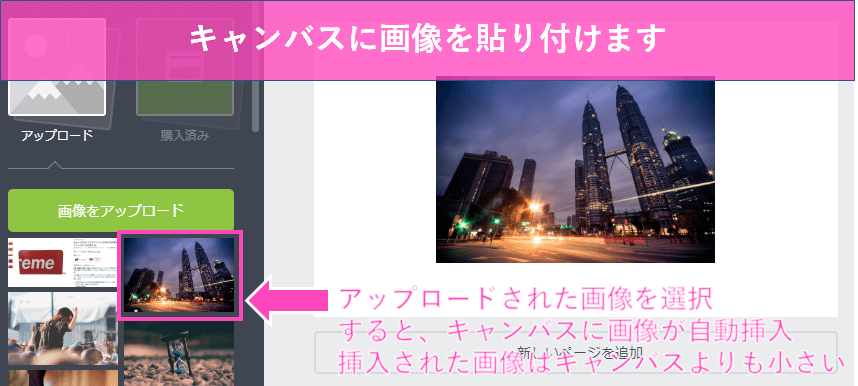
アップロードされた画像を選択してキャンバスに貼りつける
アップロードが完了すると、左下にアップロードしたものが追加されます。
画像を選択すると、右側のキャンバスに貼りつけられます。

画像を拡大して背景みたくする
画像が小さいのでキャンバスいっぱいっぱいまで拡大します。すると、背景画像として使えます。
画像を拡大するとキャンバス内におさまらないので下側が切れてしまいます。

フレームを追加する
画像の上で直接文字を書くと、読みづらくなります。ので、透過フレームを挟みます。
透過フレームがあると文字が読みやすくなり、さらに柔らかい印象を与えられます。
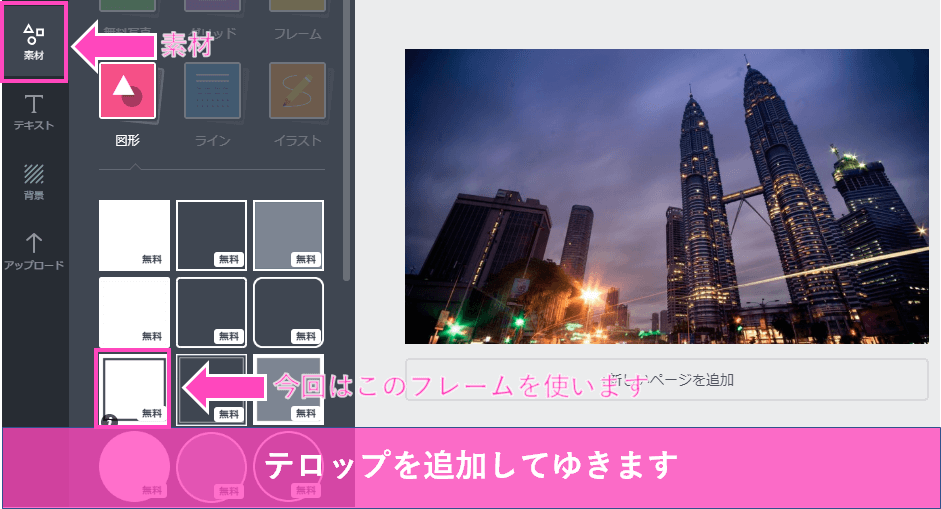
左ペインの「素材」から、「図形」を選択して、好きな図形を選びます。

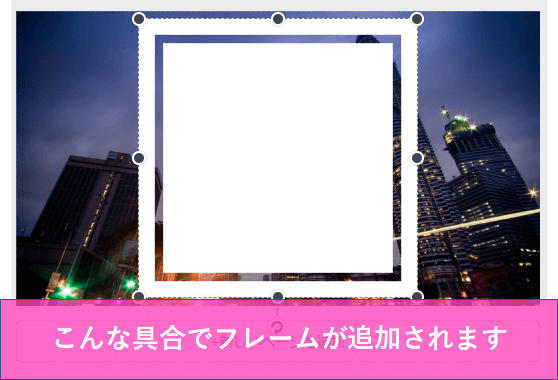
最初は真っ白(もしくは真っ黒)のフレームが追加されます。このままじゃ元の画像が見えないです。

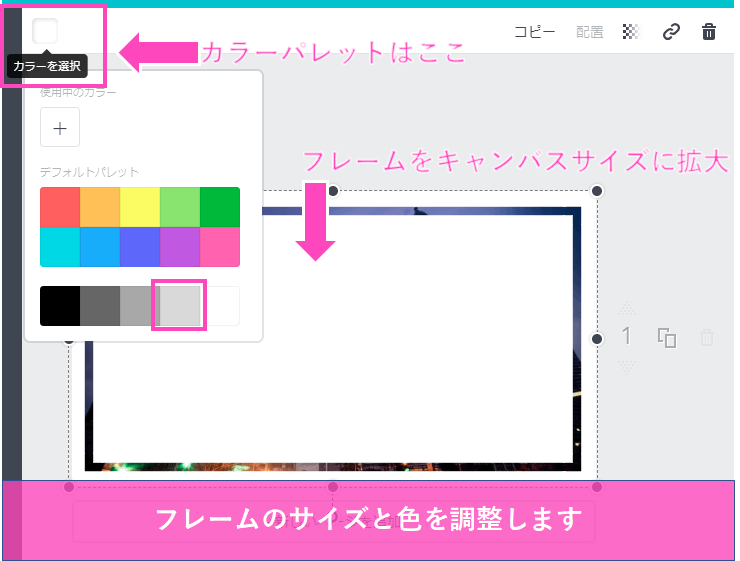
フレームのサイズと色を調整する
フレームのサイズと色がビミョーなので、調整します。
- サイズはキャンバス全体(1920×1080)まで大きくします。
- フレームの色はお好みで。今回は右から2つ目、最も薄いグレーを使ってみます。

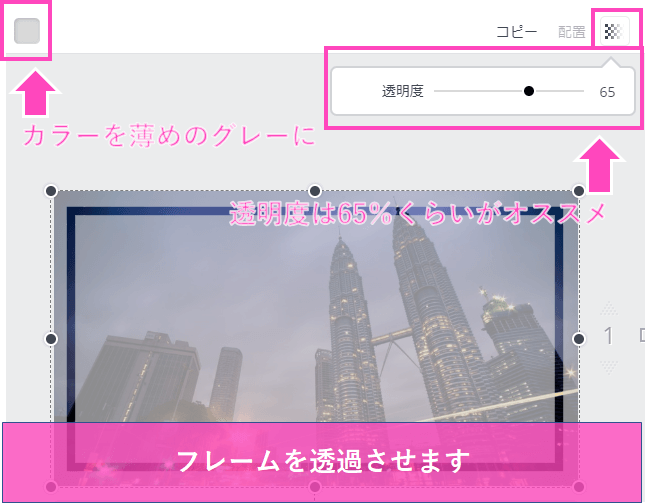
フレームを透過させる
追加したフレームを透過して、背景を透かします。なんだか、アイキャッチ画像っぽくなってきた・・?
透明度は65~70%程度がオススメですが、背景の色合い等をみてお好みで設定してください。

ちなみに、フレーム(正確には図形)は他にもたくさんあります。
組み合わせ技で、もっとオシャレなアイキャッチ画像を作れますよ!例えば、以下の黄色い円を挿入→配置を最背面にすればオシャレになりますね♪

↓例えば、こんな感じで合わせ技・・どうでしょうか?
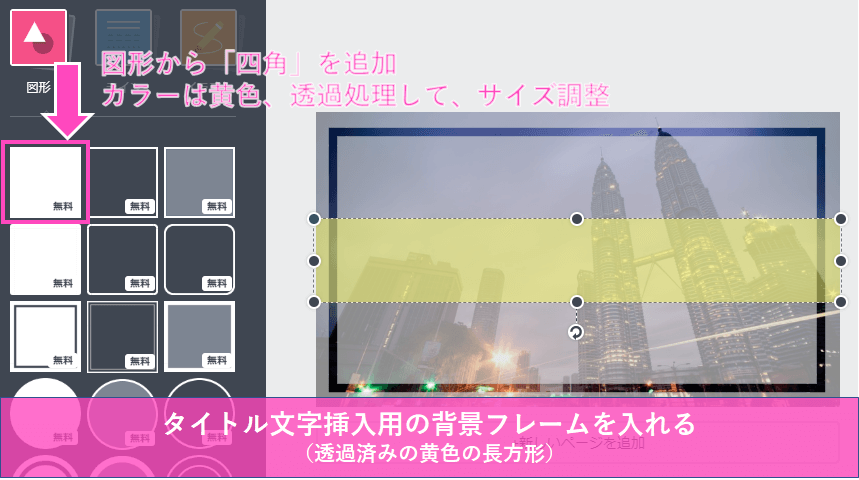
メインタイトル用の背景フレームをかぶせる
この手順は飛ばしても構いません。
タイトル文字を目立たせる、文字を見やすくすることを目的に、タイトル文字用の背景を追加します。
今回は、四角い図形を横に伸ばして挿入しました(カラー:黄色、透過済み)。

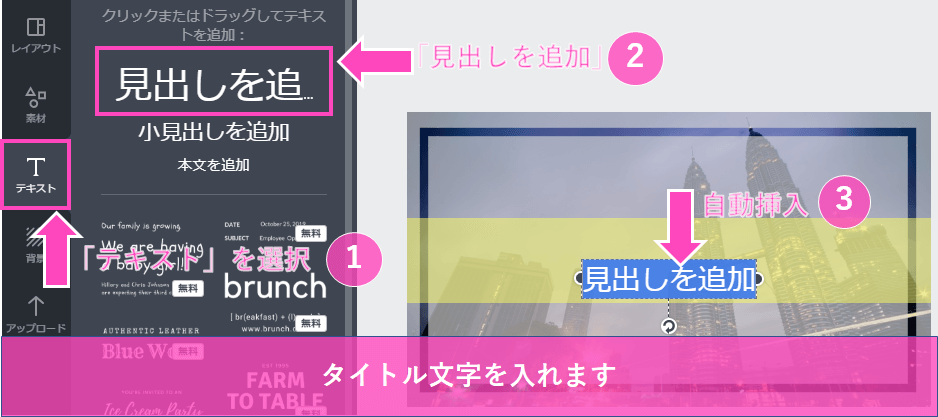
タイトル「文字」を追加する
左側ペインの「テキスト」から文字を追加します(①)。
「見出しを追加」を選択(②)すると、自動的に文字が追加されます(③)。

文字を入力します。
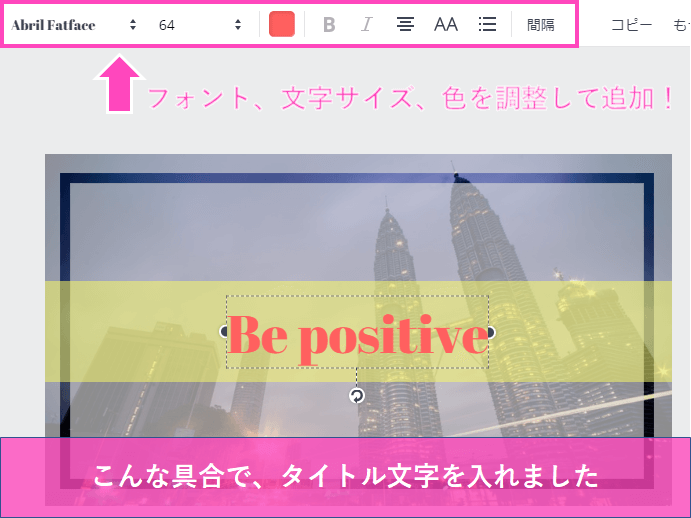
今回は「Be positive」と文字を追加してみました(フォント:Abril Fatface、サイズ:64、カラー:赤)。

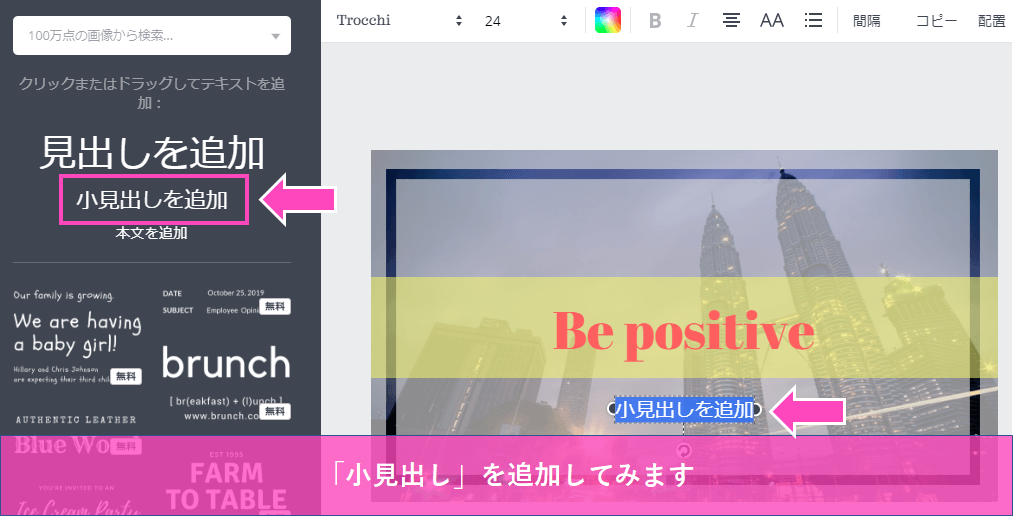
サブタイトルを追加する
メインタイトルの下にサブタイトルを追加します。メインタイトルと同じように進み、手順②で「小見出しを追加」を選択します。
サブタイトルが必要ない場合は、飛ばしてください。

こんなかんじになりました。

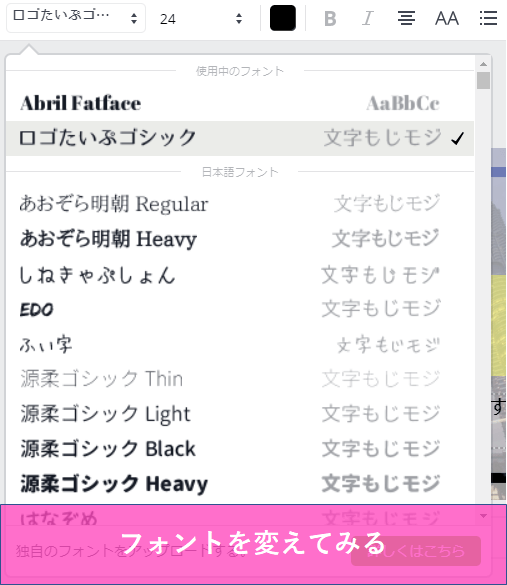
文字のフォントを変えてみる
ちなみに、文字のフォントは編集画面上部から変えられます。
日本語は「ロゴたいぷゴシック」がオススメです。柔らかすぎず固すぎず、しかも読みやすくてちょうどいいです。

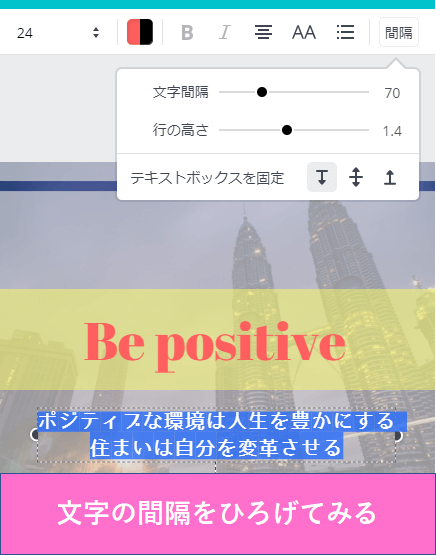
文字間隔を広げてみる
文字間が窮屈に感じたら、間隔を広げてみましょう。間隔を広げてあげると、読みやすくなります。
下の例では「70」まで広げてみました。

こんなかんじになりました(完成)
最終的にこのようなかんじになりました。
「変革」の赤文字が見づらいですが、今回は良しとします(笑)

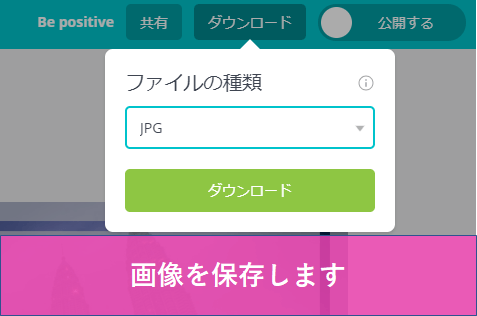
完成品をダウンロードする
メニュー右上の「ダウンロード」から、完成したアイキャッチ画像を保存します。
保存形式は、PNGか、JPG、PDF、印刷用PDFから選べます。
比較的ファイルサイズが小さめなJPGがオススメ。高画質がよければPNGで。

保存中は以下の画面になります。10秒程お待ちくださいm(_ _)m

最後に、出来上がった画像は以下です。

-

-
【億ション】高額な家賃タワマンに住むことを決めた理由|ポジティブな環境に身を置く重要性
アイキャッチ画像の極意はパワーポイントと一緒
イメージ通りにアイキャッチは作れましたか?
実は、「アイキャッチ画像を作ること」と「パワーポイントでプレゼン資料を作ること」は同じって知っていましたか?
アイキャッチ画像も一種のプレゼンテーションですからね。
何を言いたいかといえば、アイキャッチ画像をうまく作るヒントは、パワーポイントの教本から学べるということです。
- アイキャッチ画像(パワーポイントのスライド)をどうやってうまく作るか?
- 読み手を引き付けるデザインとは?
そして、必要なエッセンスがまとめられているのが「プレゼンテーションzen」という本です。
プレゼンテーションで意識すべきデザインの極意や、画像の明るさ、配色の方法・・余計なものを極限まで削ぐ「禅」の極意・・ととても参考になります。
是非、ご一読なさることをオススメします。
それでは!




